Het Groninger Museum inspireert bezoekers door kunst, design en historie te verbinden met innovatie en experiment. Met een gedurfde visuele identiteit en prikkelende tentoonstellingen daagt het museum uit om vanuit nieuwe perspectieven naar de wereld te kijken
Verantwoordelijk voor UX/UI Design, Design System, Brandbook & Usability en Emotie Test
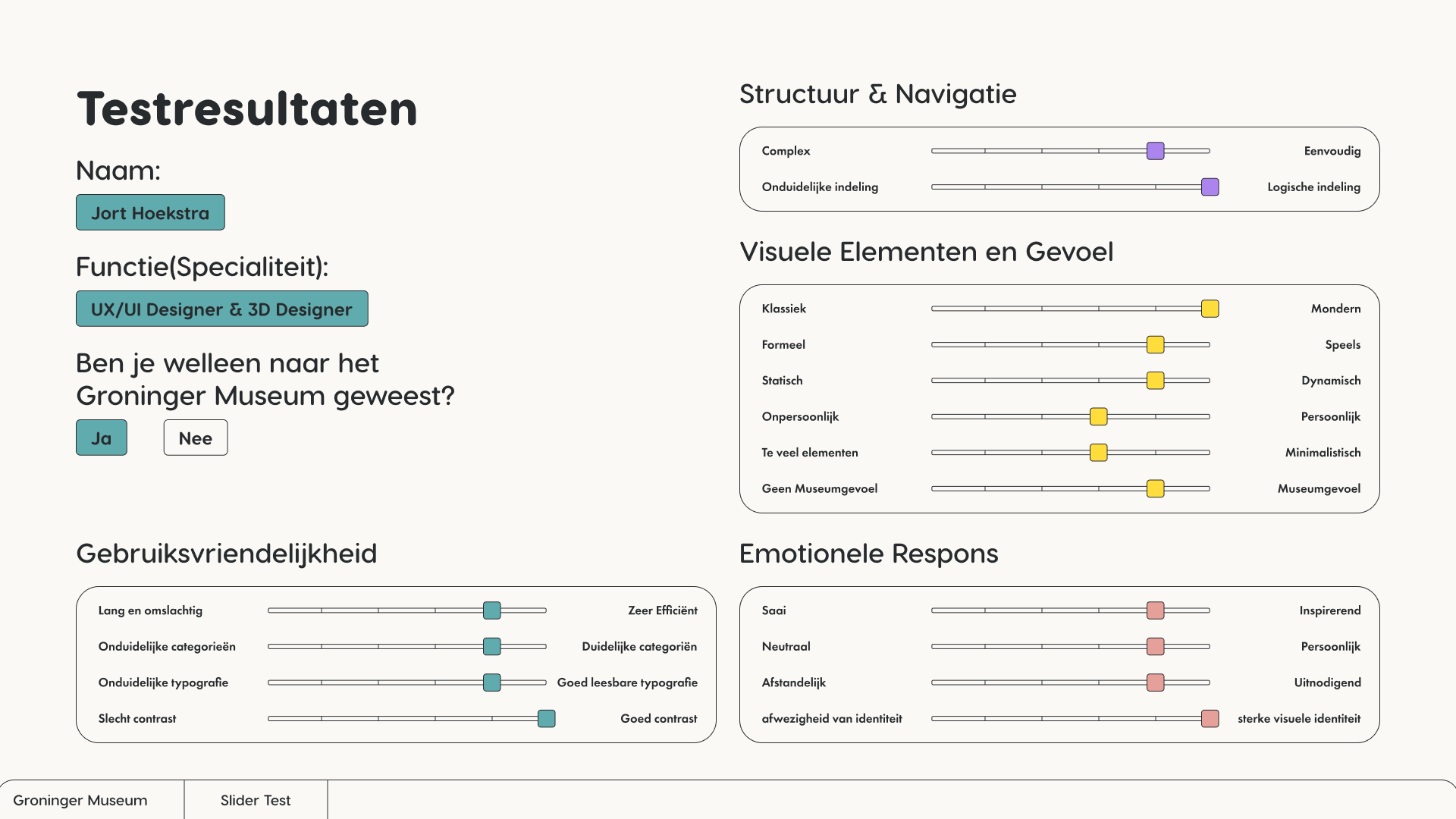
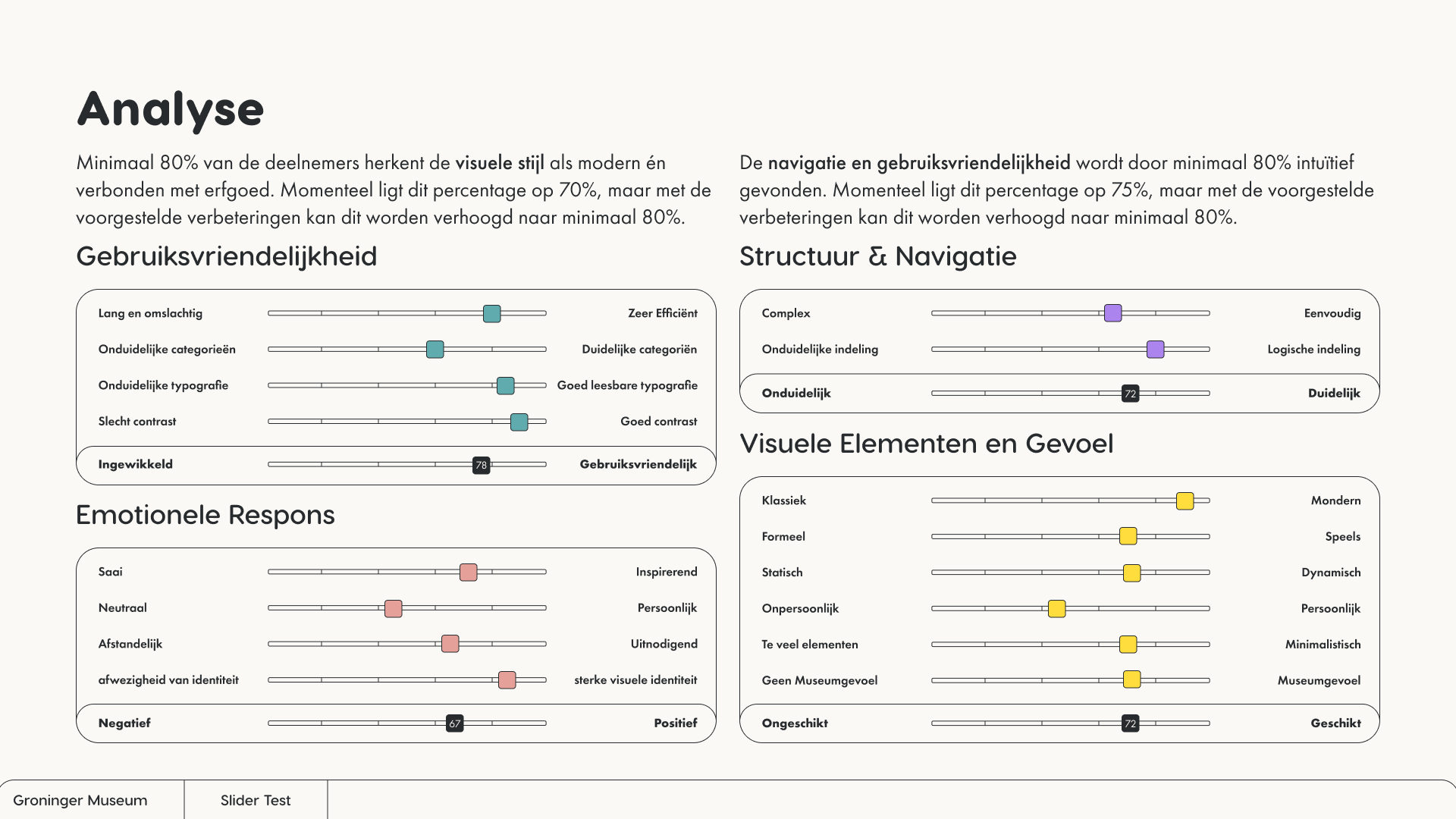
Ik heb een Usability- en Emotietest uitgevoerd om de UI te testen en tegelijkertijd de emoties te onderzoeken die mijn interface oproept. Dit gaf me inzicht in hoe goed mijn ontwerp aansluit bij de merkidentiteit en of gebruikers frustraties of verwarring ervaren. Met deze inzichten kon ik duidelijke verbeterpunten formuleren, mijn design verder optimaliseren en de pagina over persoonlijkheidssliders in het Brandbook updaten op basis van de verkregen data.
Bekijk de volledige Usability & Emotie Test voor de volledige analyse.
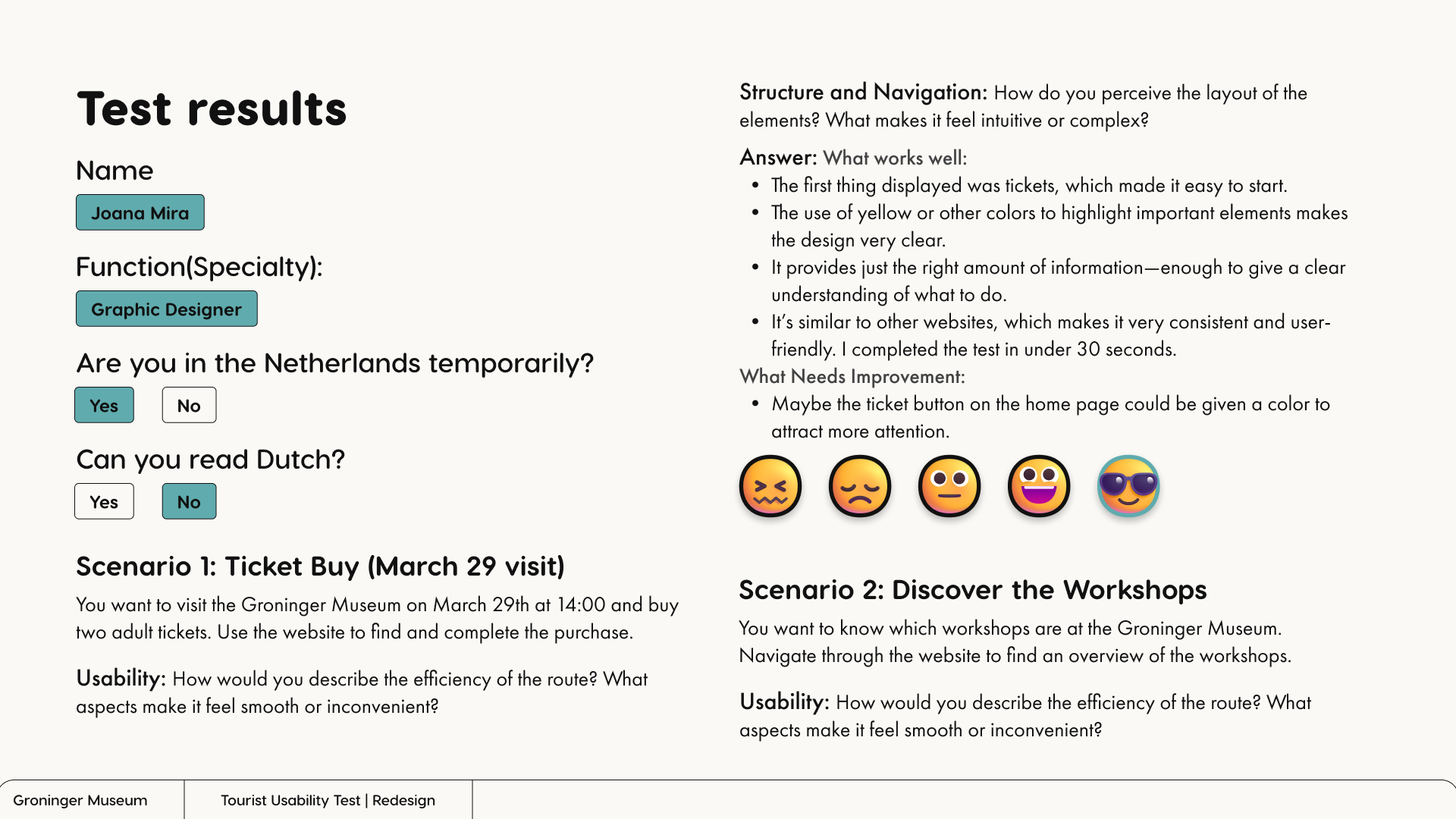
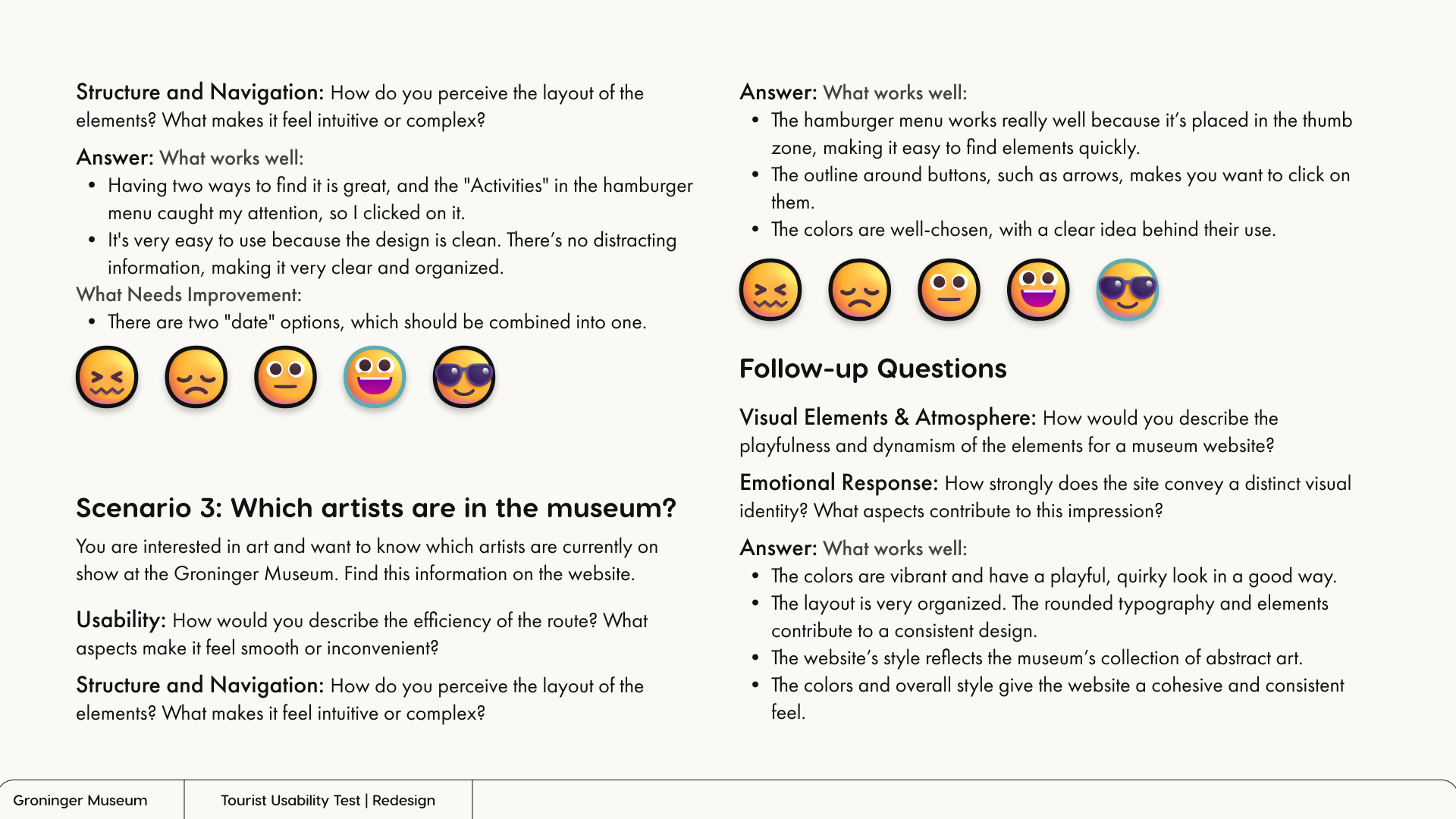
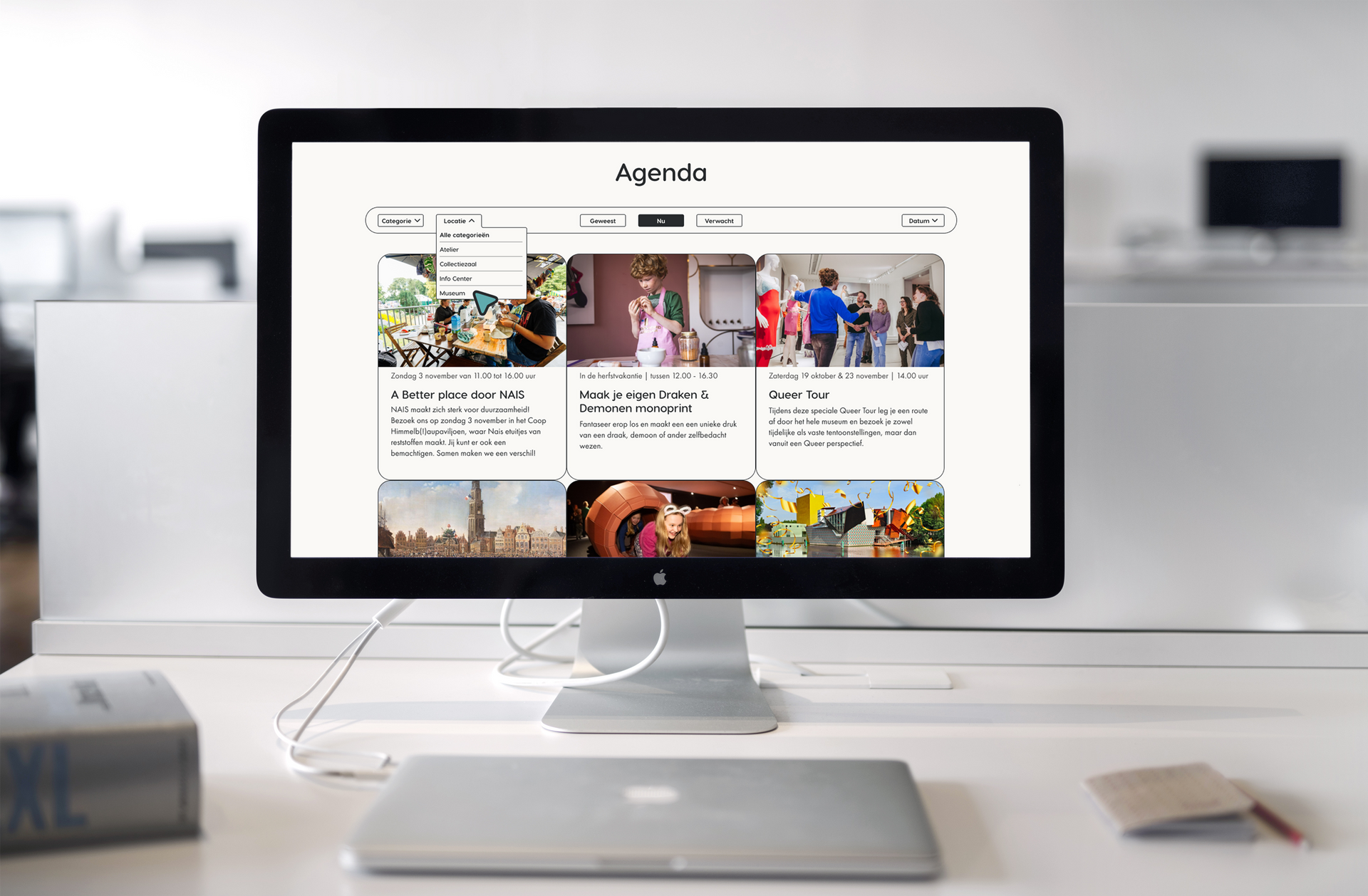
Voor mijn onderzoek heb ik een uitgebreide A/B-test uitgevoerd, waarbij ik eerst het huidige mobiele ontwerp van de website van het Groninger Museum heb getest. Dit deed ik aan de hand van scenario’s die een gebruiker op de site kan tegenkomen. Na elk scenario stelde ik vragen en vroeg ik de deelnemers om hun ervaring te beoordelen met een smiley-rating.
Op basis van de testresultaten heb ik zowel verbeterpunten als sterke elementen geïdentificeerd. Deze inzichten heb ik verwerkt in een redesign, dat ik vervolgens opnieuw heb getest met dezelfde scenario’s en evaluatiemethode. Door deze aanpak kon ik visueel onderbouwen waarom de gebruikerservaring toegankelijker en gebruiksvriendelijker is geworden en hoe het nieuwe ontwerp beter aansluit bij de visuele identiteit van het Groninger Museum.
De verzamelde data stelde me in staat om een duidelijke vergelijking te maken tussen het originele ontwerp en het redesign, waarbij ik kon aantonen welke versie beter presteerde op het gebied van toegankelijkheid en merkconsistentie. Bekijk hier de Current Tourist Usability Test & hier de Redesign Tourist Usability Test.
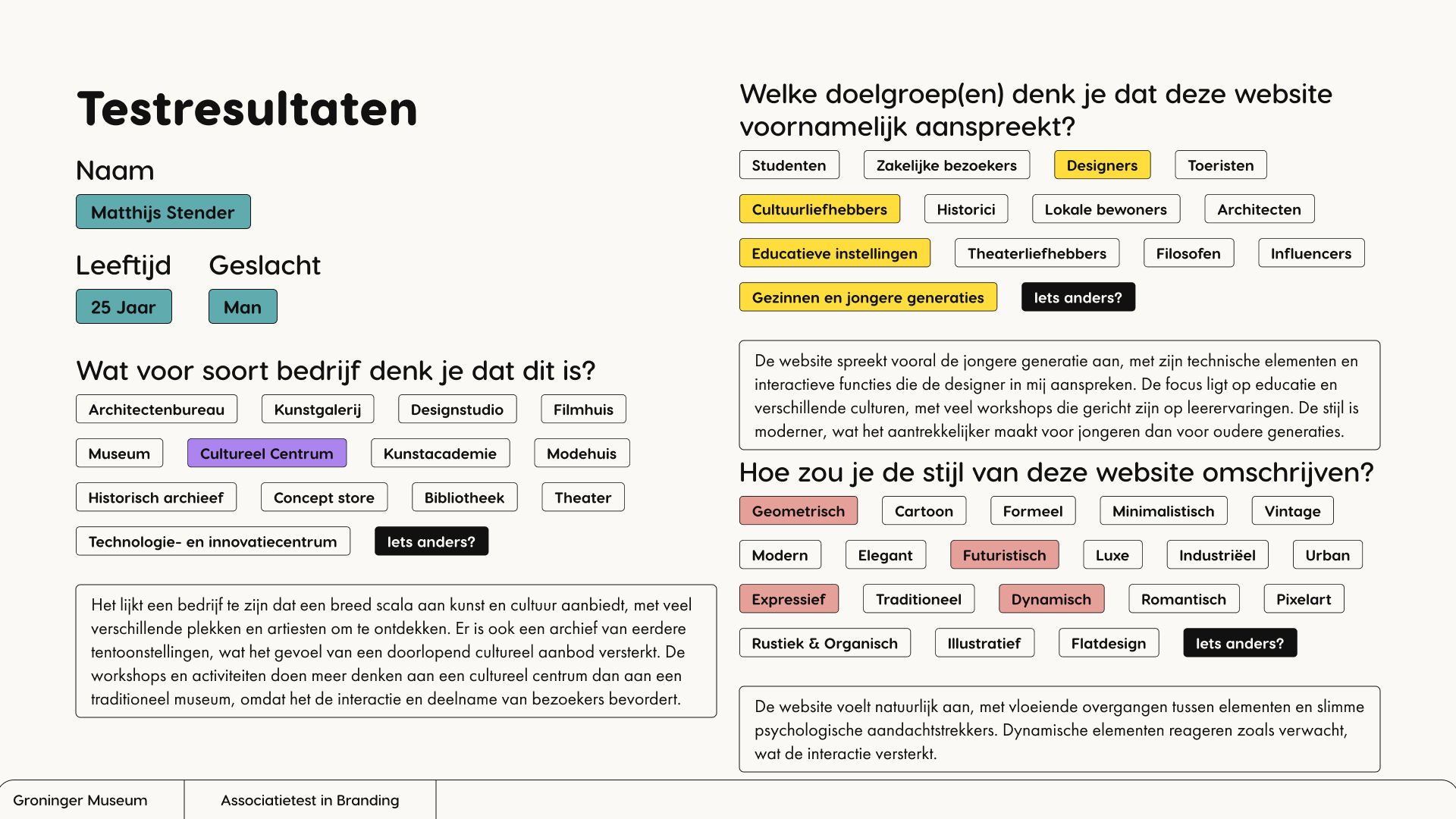
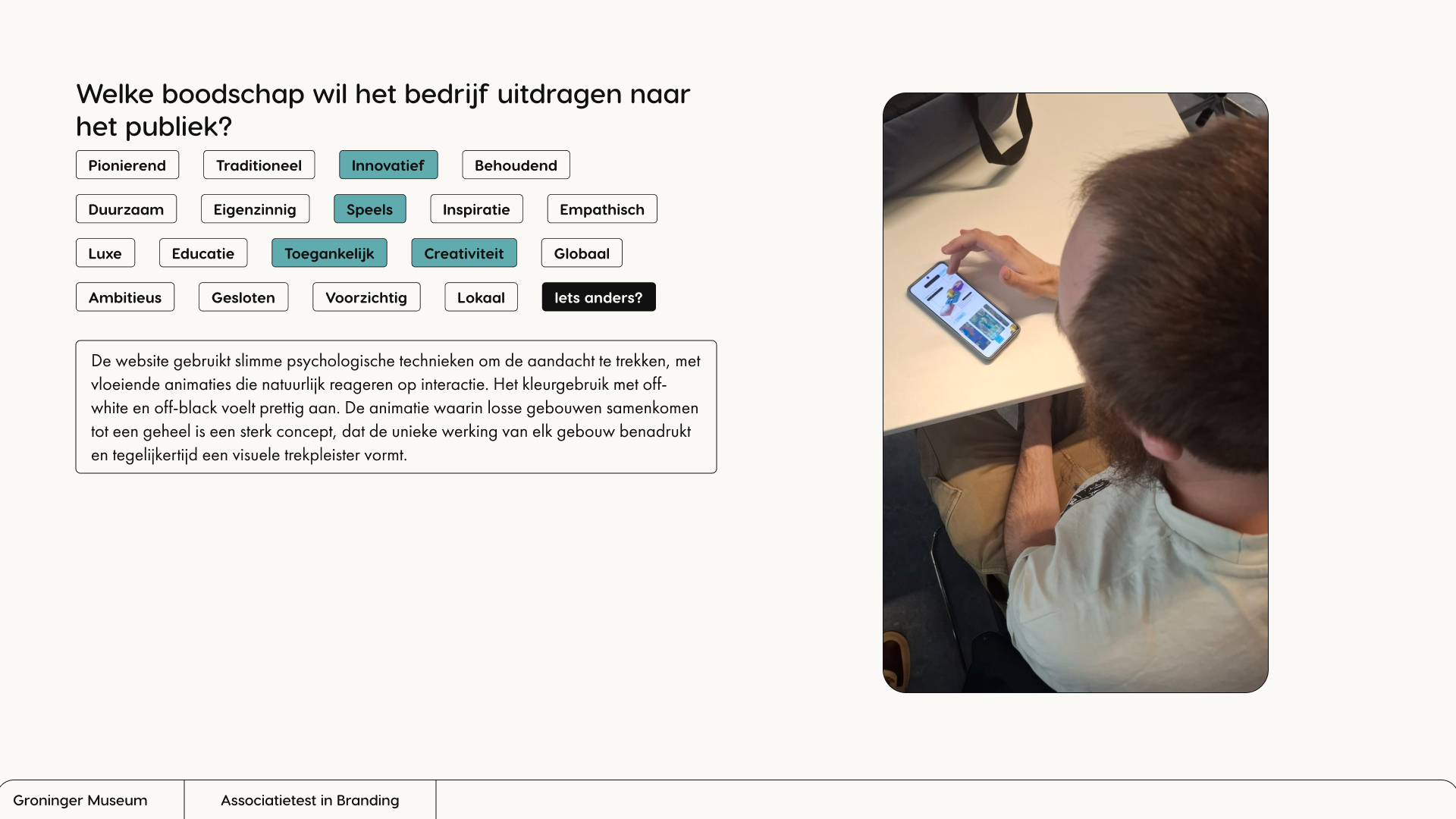
Daarnaast heb ik een associatietest ontworpen en uitgevoerd om te onderzoeken in hoeverre mijn redesign aansluit bij de intuïtieve verwachtingen en emoties van bezoekers. Uit deze test bleek dat subtiele designkeuzes een grote invloed hebben op hoe het merk wordt ervaren en onthouden. Bekijk hier de volledige Associatietest in Branding.
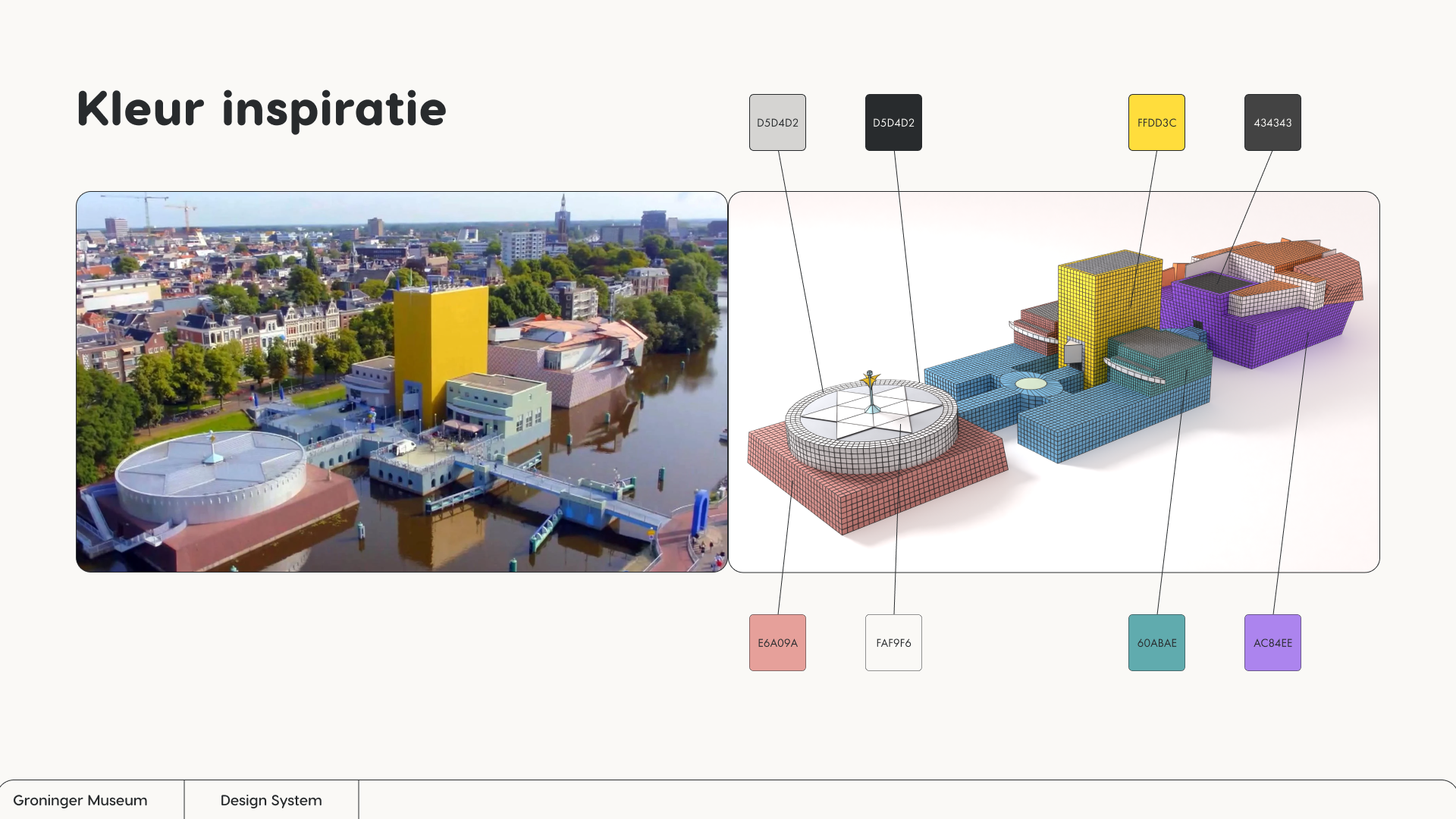
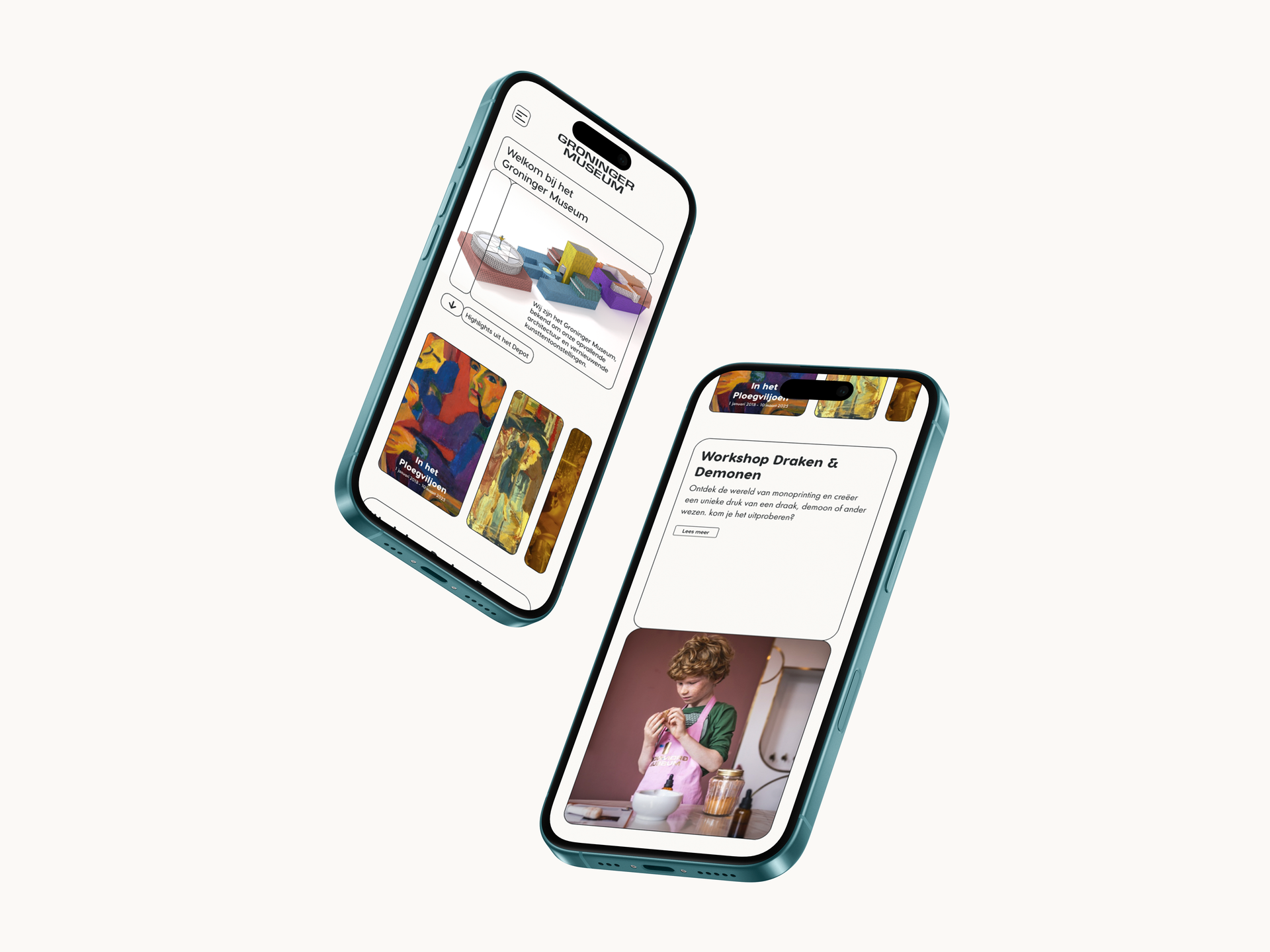
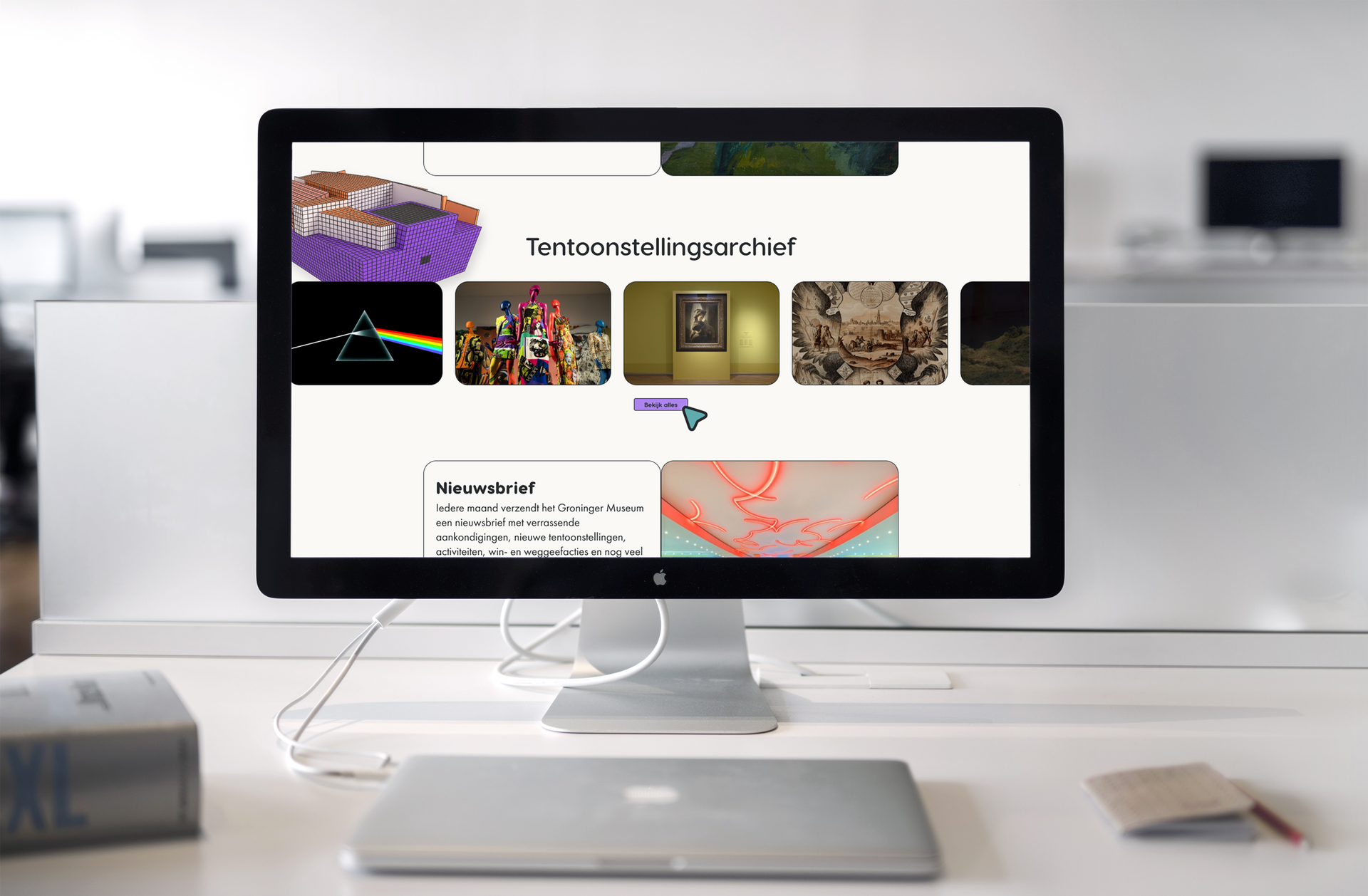
De iconische architectuur van het Groninger Museum is meer dan een gebouw; het is een symbool van de unieke mix van kunst, design en creativiteit die het museum biedt. Deze dynamiek begint al bij het eerste aanzicht en zet zich voort in de tentoonstellingen, waarmee het zowel internationale bezoekers als toeristen uit eigen land aantrekt. Het gebouw versterkt de moderne en vooruitstrevende identiteit van het museum.
Om deze unieke architectuur ook digitaal tot leven te brengen, zijn 3D-elementen geïntegreerd die de visuele identiteit versterken. Deze elementen creëren diepte en nodigen bezoekers uit om zich onder te dompelen in de magische en creatieve wereld van het Groninger Museum. Lees het
Brandbook
voor een uitgebreide toelichting op de visuele identiteit.
Het doel van de dynamische componenten voor het Groninger Museum is om de rijke erfgoedwaarde van het museum te verbinden met een eigentijdse, toekomstgerichte uitstraling. Ze zijn ontworpen om een intuïtieve en samenhangende gebruikerservaring te bieden die zowel de historische traditie als de innovatieve identiteit van het museum benadrukt, waardoor bezoekers zich niet alleen verbonden voelen met het verleden, maar ook geïnspireerd raken door de toekomst.
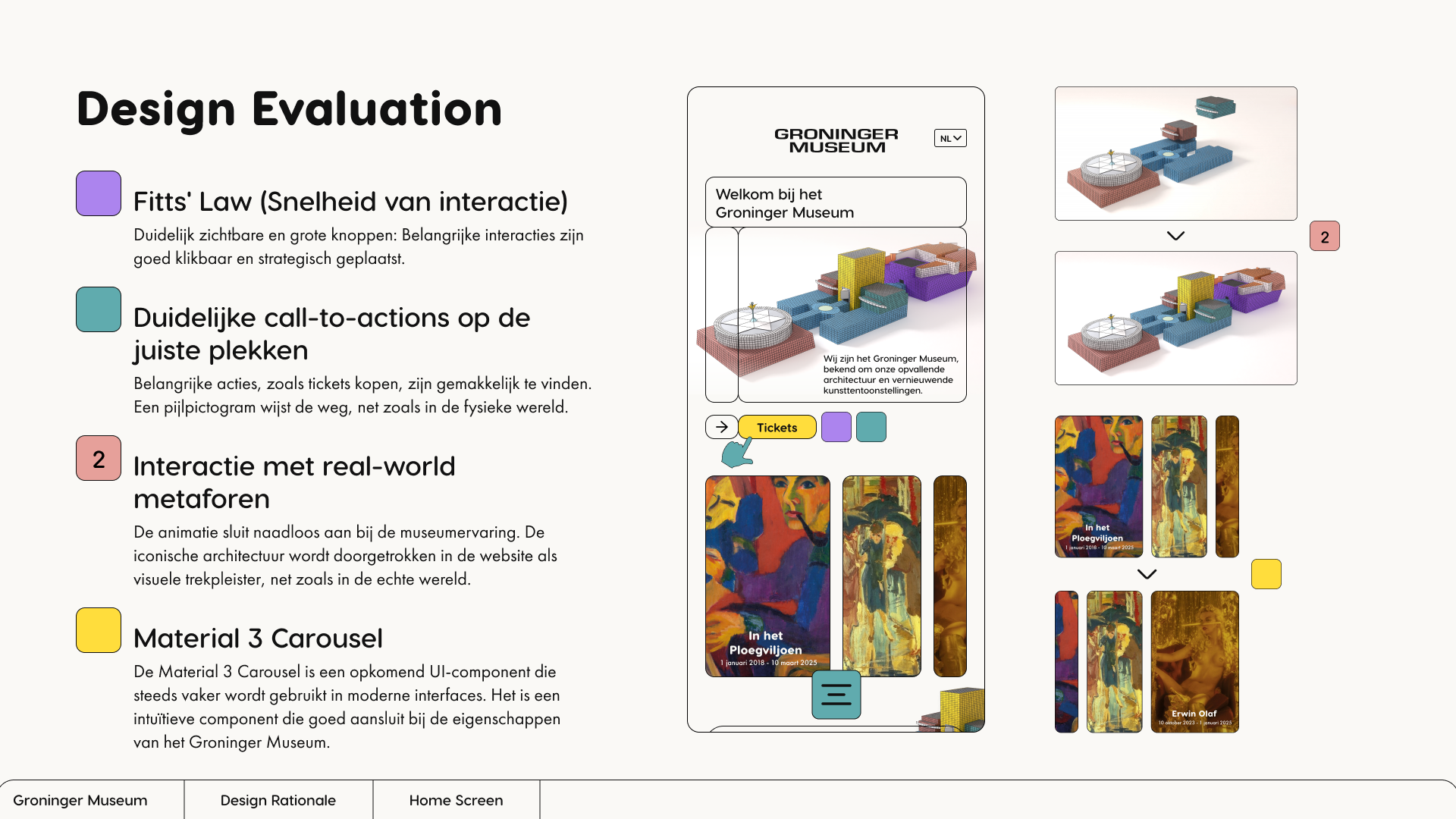
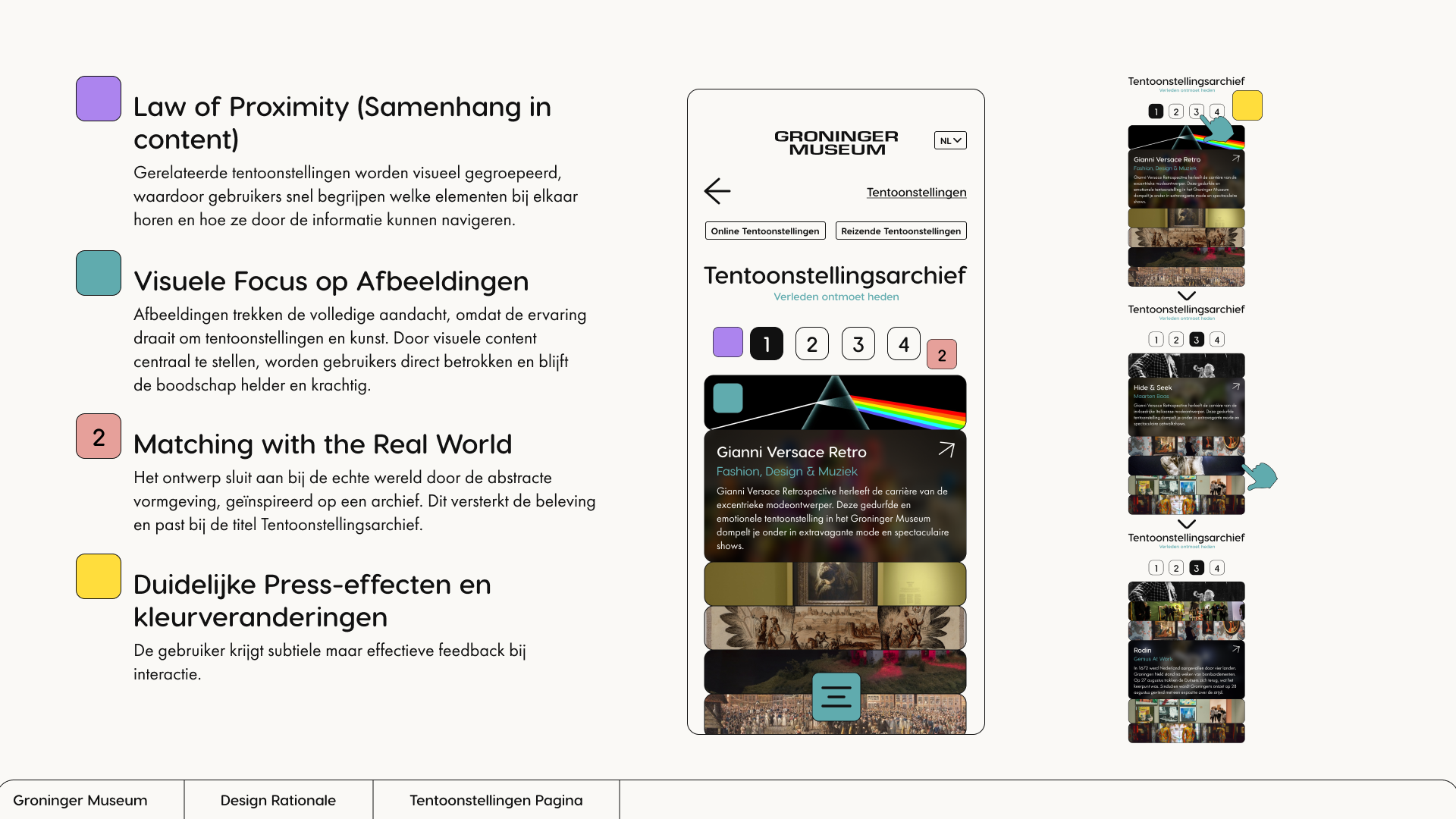
Ik heb UX-Laws, heuristieken en Mobile-First principes doelgericht toegepast in mijn ontwerp en deze helder en overtuigend gepresenteerd. Hierdoor konden stakeholders goed begrijpen hoe mijn designkeuzes bijdragen aan een intuïtieve en gebruiksvriendelijke ervaring. Door deze theorie grondig te bestuderen, heb ik een automatisme ontwikkeld waarmee ik deze principes ook in toekomstige projecten kan inzetten.
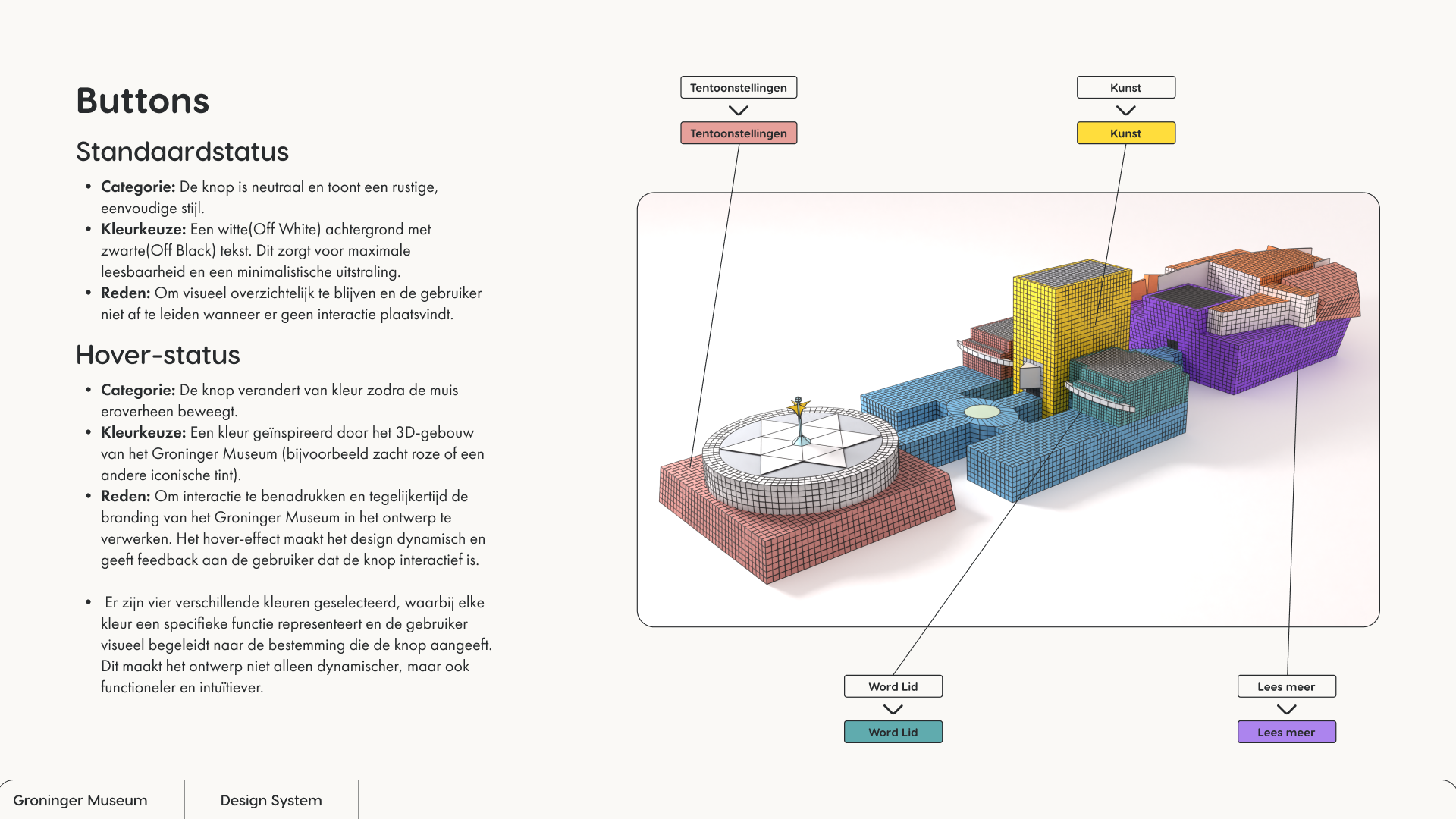
Daarnaast heb ik micro-interacties ontworpen die subtiel de aandacht sturen en gebruikers aanmoedigen om een actie voort te zetten. Dit heeft gezorgd voor een soepelere en prettigere interactie met de interface. Bekijk alle design keuzes in het Design Rationele.
Ik heb ervaren dat het belang van een goed doordacht iconsysteem in een design system niet mag worden onderschat. Door duidelijke richtlijnen te definiëren voor stroke terminals, lijndikte en grootte, blijven iconen consistent, leesbaar en bruikbaar op verschillende schermformaten en resoluties. Deze regels helpen fouten te voorkomen, zoals inconsistenties in lijndiktes tussen verschillende designers, en dragen bij aan een professionele en samenhangende uitstraling. Lees het
Design System
voor een uitgebreide toelichting op de richtlijnen en principes van het ontwerp.






_________________________________________________________________________________________